요약
+ Media Query 이해
container 적용
부트스트랩 Layout > Overview > Container를 참고한다. Menu 부분에 container를 적용한다.
|
1 2 3 4 |
<Navbar color="dark" dark expand="md"> <div className="container"> ... </div> |
Menu 아래 Content가 들어가는 부분에도 Container를 적용한다.
|
1 2 3 4 5 |
<div className="container" style={{backgroundColor: '#ffffff'}}> <Switch> ... </Switch> </div> |
card 적용
부트스트랩의 Components > Card > Image Cap 부분을 참고해서 적용한다.
부트스트랩에는 5개의 break point가 존재한다. 각각의 break point 별로 sm 구간 이하에서는 2개, sm 구간에서는 3개, md 구간에서 4개를 적용한다.
col-12은 extra small device인 xs 구간으로 미디어쿼리 구문이 적용되지 않기 때문에 디폴트로 전체 구간에 적용되게 된다. 전체가 12 칸인데 col-12은 12칸을 차지하게 되므로 1개가 보이게 된다. 또한 p-1 의 경우 패딩을 1 만큼 지정하게 되는데 1은 0.25 rem을 가르키고 body의 기본 폰트가 14px 이므로 14/4 = 3.6px 만큼의 패딩을 차지하게 된다.
col-sm-4 는 미디어쿼리 구문으로 @media (min-width: 576px) { … } 과 동일하고 576보다 큰 구간에 적용된다. sm 은 small device의 약자이다. 12칸에서 4칸을 차지하라는 얘기이므로 카드가 이 구간에서는 3개가 배치되게 된다. 또한 p-sm-2는 sm 구간에서 2만큼의 패딩을 차지하라는 얘기이고 2는 0.5 rem 이므로 14/2 = 7px 만큼의 패딩을 차지하게 된다.
col-md-3 은 미디어쿼리 구문으로 @media (min-width: 768px) { … } 과 동일하고 768보다 큰 구간에 적용된다. md 은 medium device의 약자이다. 12칸에서 3칸을 차지하라는 얘기이므로 카드가 이 구간에서는 4개가 배치되게 된다. 또한 p-md-3은 md 구간에서 3만큼의 패딩을 차지하라는 얘기이고 3은 1 rem 이므로 14px 만큼의 패딩을 차지하게 된다.
마찬가지로 lg는 large device의 약자이고 미디어쿼리로는 @media (min-width: 992px) { … } 에 해당하고, xl은 extra large device 로 @media (min-width: 1200px) { … } 에 해당한다.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
... return ( <div className="row"> {heroes.map(hero => ( <div className="col-12 p-1 col-sm-4 p-sm-2 col-md-3 p-md-3" key={hero.id}> <div className="card"> <img src={hero.photo ? hero.photo : process.env.PUBLIC_URL + '/images/face-black-18dp.svg'} style={{width: '100%'}} alt={hero.name}></img> <div className="card-body"> <h5 className="card-title">{hero.name}</h5> <p className="card-text">email: {hero.email}</p> </div> </div> </div> ))} </div> ) ... |
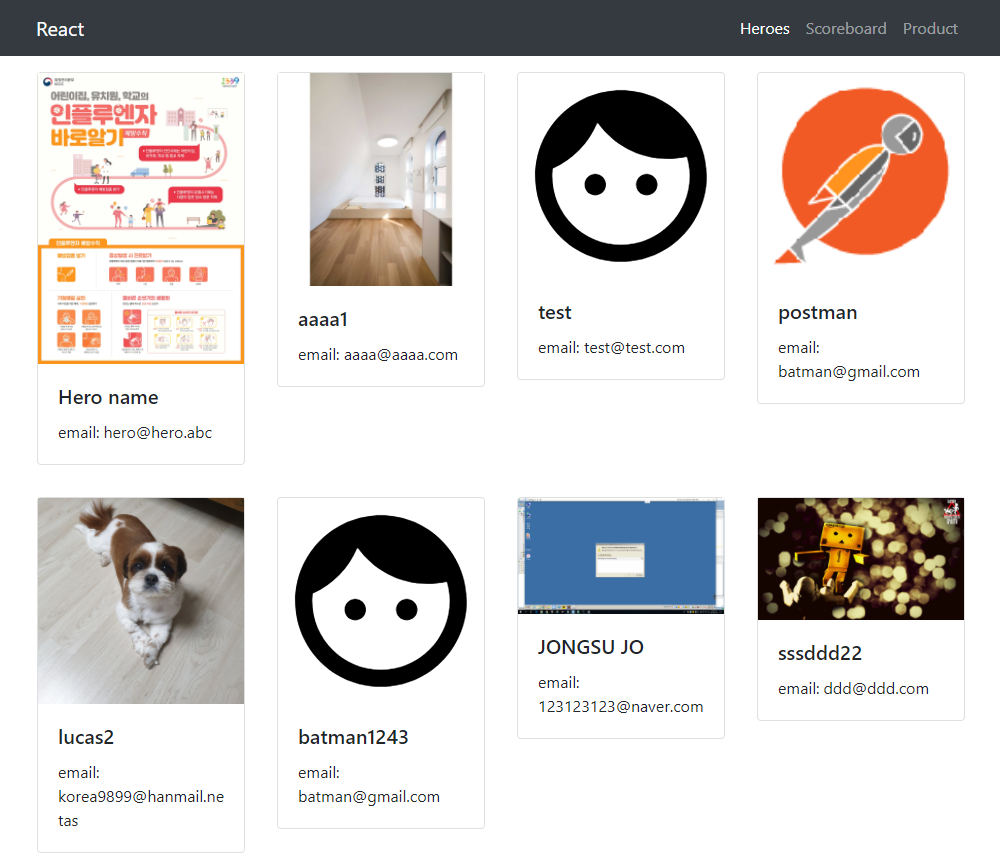
웹화면에서 한 줄당 4개를 보여주는 화면은 다음과 같다.

모바일에서는 하나만 보여주게 된다.

